1.17 Template editor
If you are comfortable with HTML and CSS then you can make more detailed changes to your site using the template editor.
Developer feature
The template editor is a developer feature and will require some basic front-end development knowledge. For more information about template development, visit http://docs.basekit.com
Accessing the Template editor
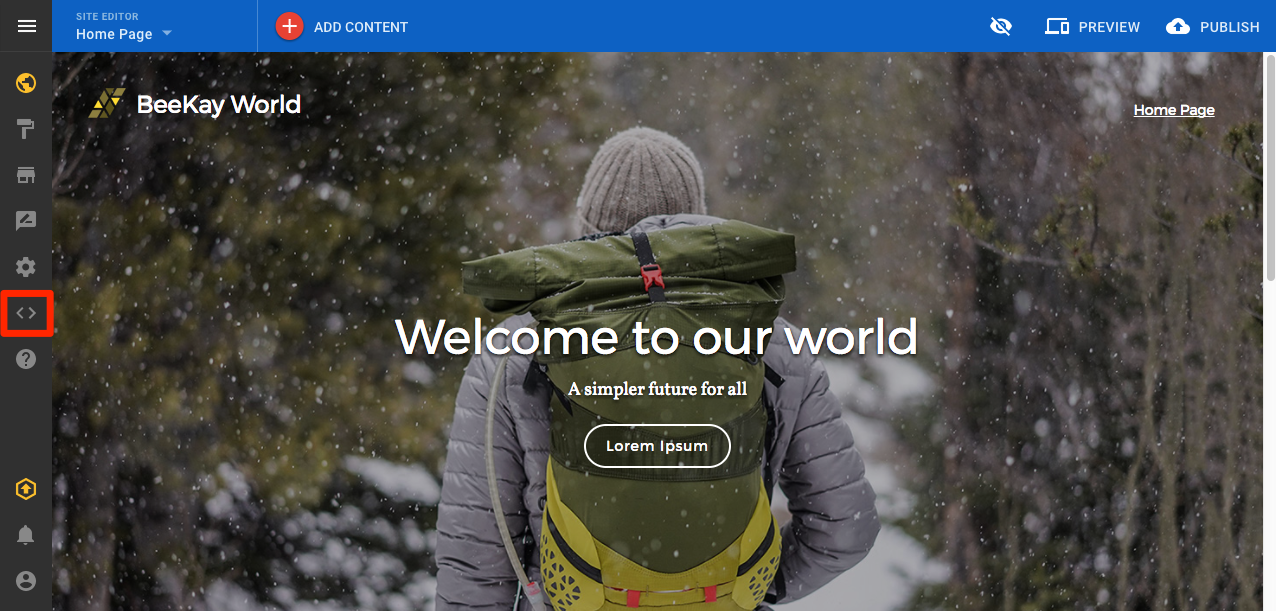
- Click Developer

Developer icon
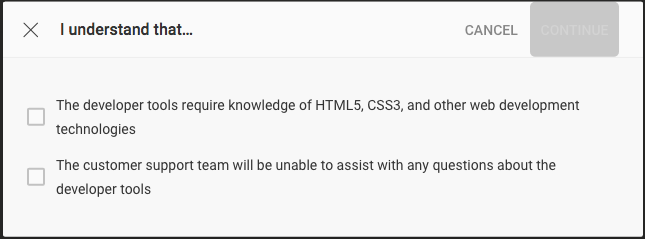
- Accept the conditions of use and click Continue

Developer confirmation
Editing a template
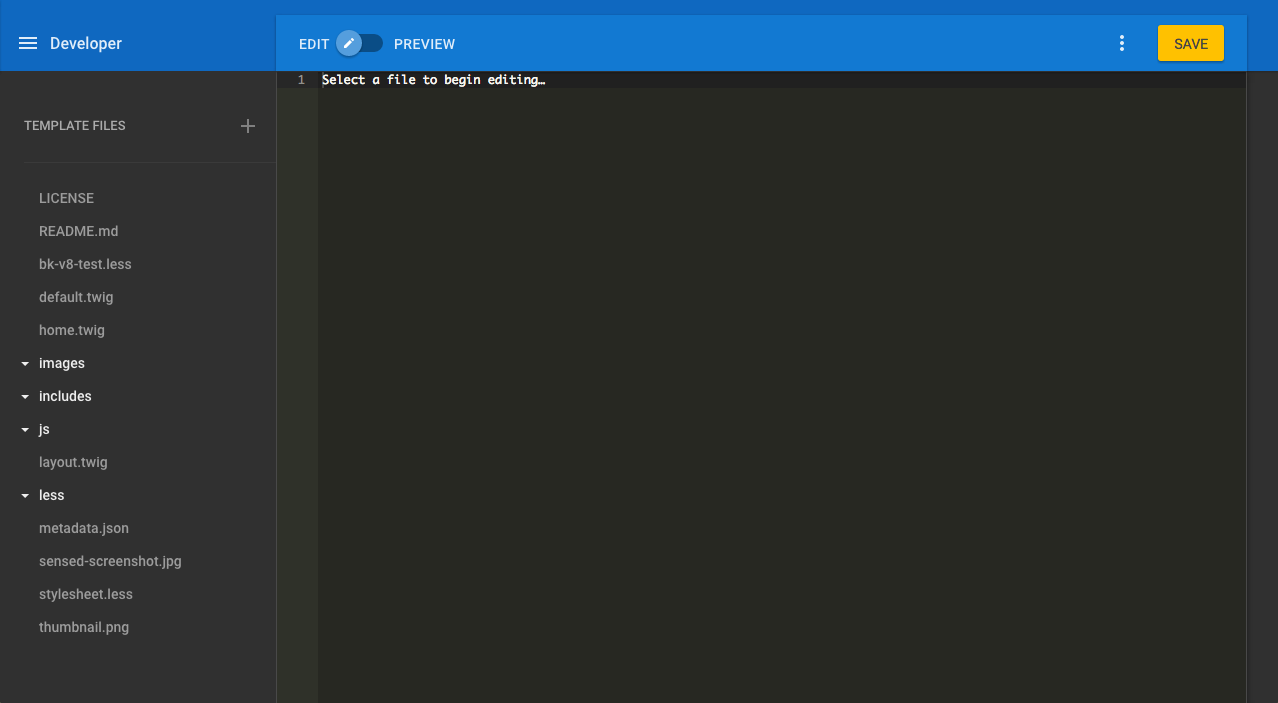
- Click on a file you would like to edit in the sidebar
- Begin editing the code in the main panel
- Click Save in the top right corner to save your changes

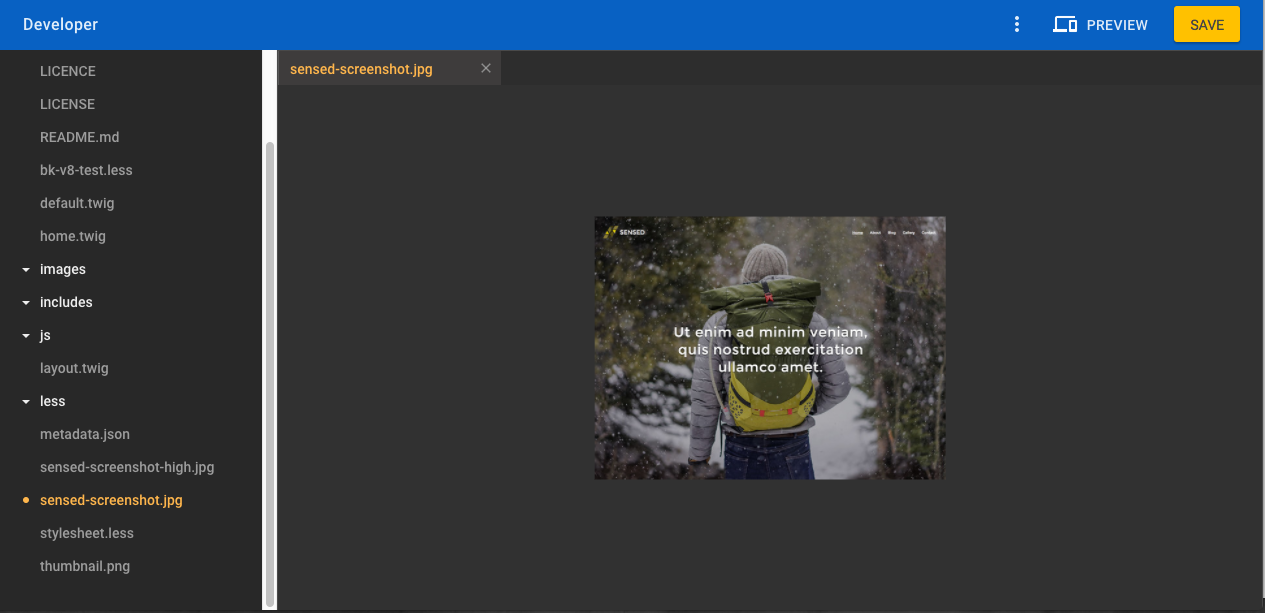
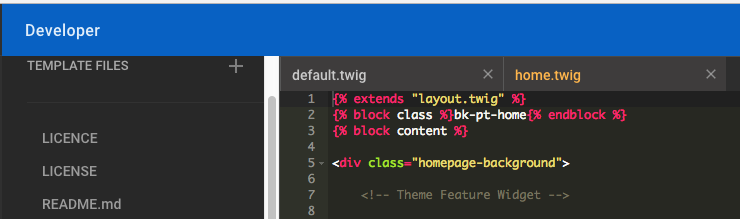
Template editor
Changes save automatically
Changes made to your template in developer mode are applied to your site when you save. Once saved, you can view updates by clicking the Preview button. There is no need to reapply the template to see the updates.
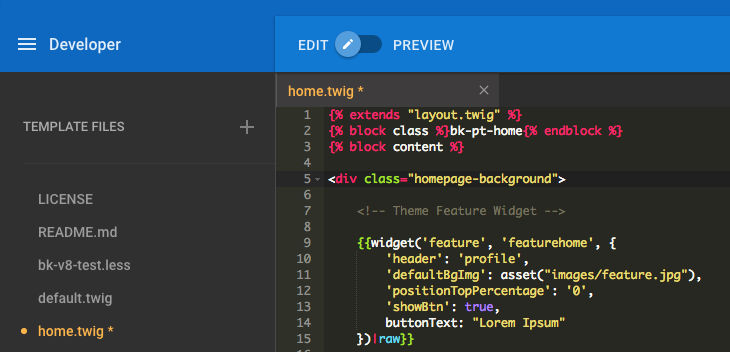
Files that have been changed but have not been saved are marked with an asterisk.

Opened file
Editing a template
If you are editing a template from the template picker, you will be editing a copy of that template. If you want to revert back to an original template, return to the template picker and select a template from the list.
Saving & Keyboard shortcuts
You can save using either the Save button in the editor or by using the keyboard shortcut Cmd + S (Mac) / Ctrl + S.
Upload/download templates
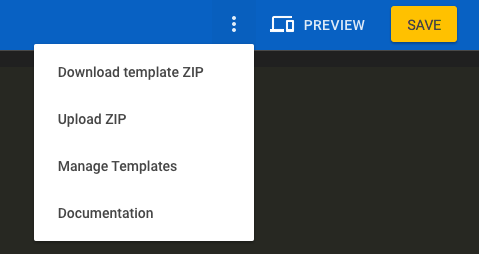
You can upload and download templates from GitHub, or as a ZIP file from your computer. To upload or download a template, click the More button ( ⋮ ) in the top right corner.

Template options
Uploading and adding files
Files and images can be added to your template by dragging them into the treeview or into the main editing pane. They can also be added directly into folders by hovering over the desired folder to open it and dropping the file inside.

Opening file
Files can also be uploaded, or created, by clicking the + button at the top of the treeview.
Folders added in this way will be added at the top most level and not into another folder.

File and folder options
To add a file or folder to a specific folder, right-click on the destination folder and add them from the menu.

Folder options
Tabbed editing
Click on a file to open it. Clicking on another file will open it in a new tab within the editor.

Template editor tabs
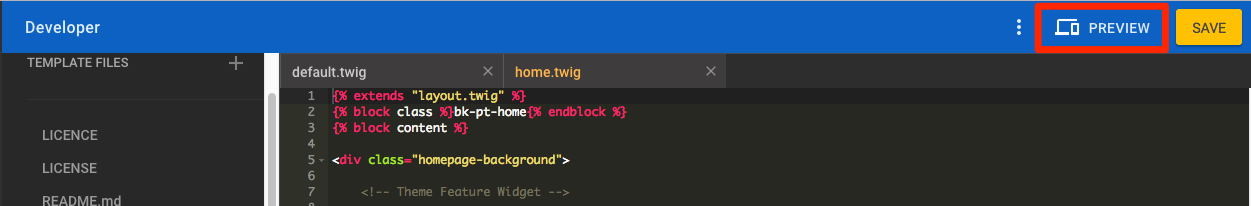
Template preview
Preview your changes at any time by using the Preview button. This will show the site fullscreen with any changes that have been made.

Preview button
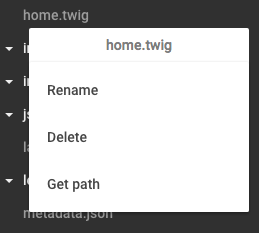
File options
Right clicking on files and folders will offer a few different options. These include:
- Rename - Change the name of the file or folder
- Delete - Delete the file or folder. Note that some core template files cannot be deleted
- Get path - Show the path of the file or folder

File options
| ID | Author | Last Modified |
|---|---|---|
| 1.17 | JM/DD | 20th February 2017 |
Updated over 7 years ago
