1.04 Images, galleries and slideshows
Options for displaying images on your website
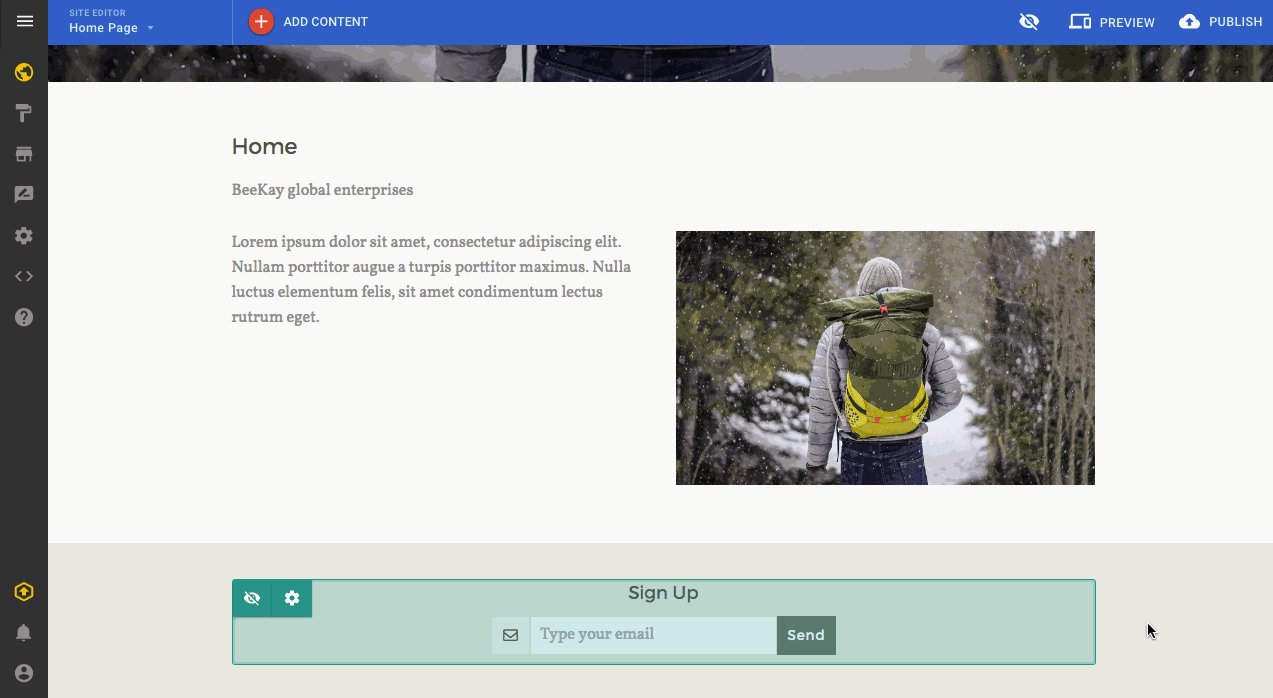
Adding an image to your page
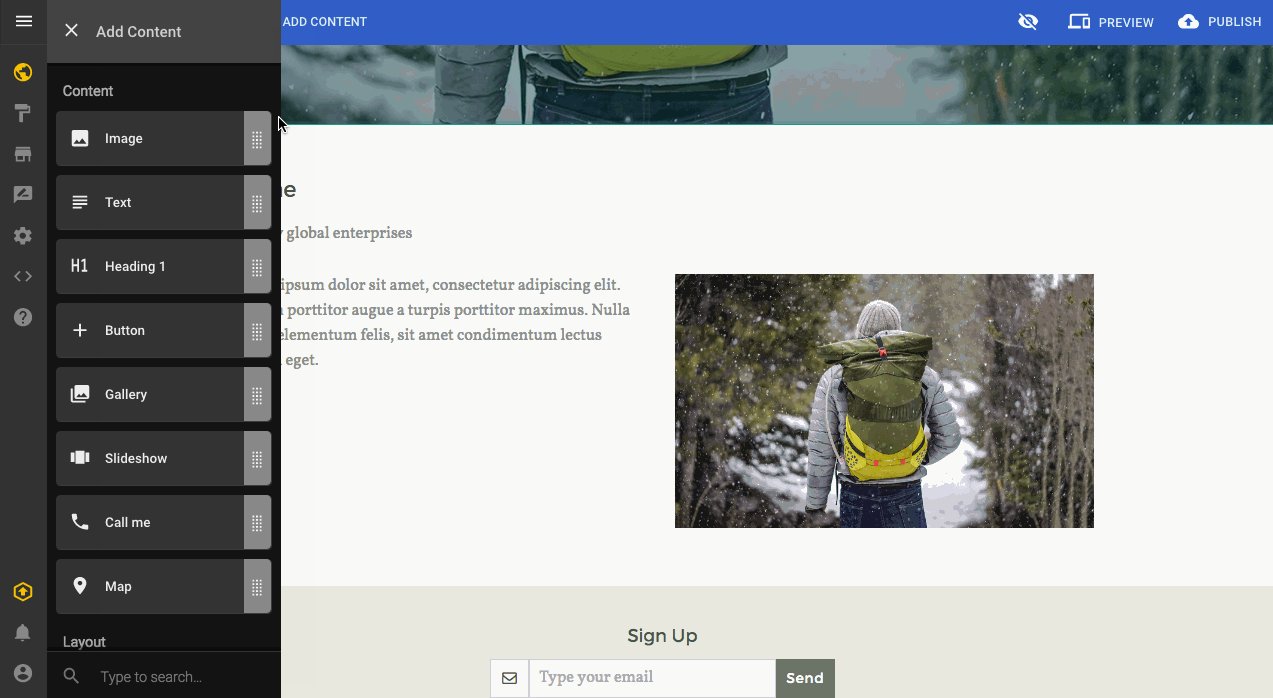
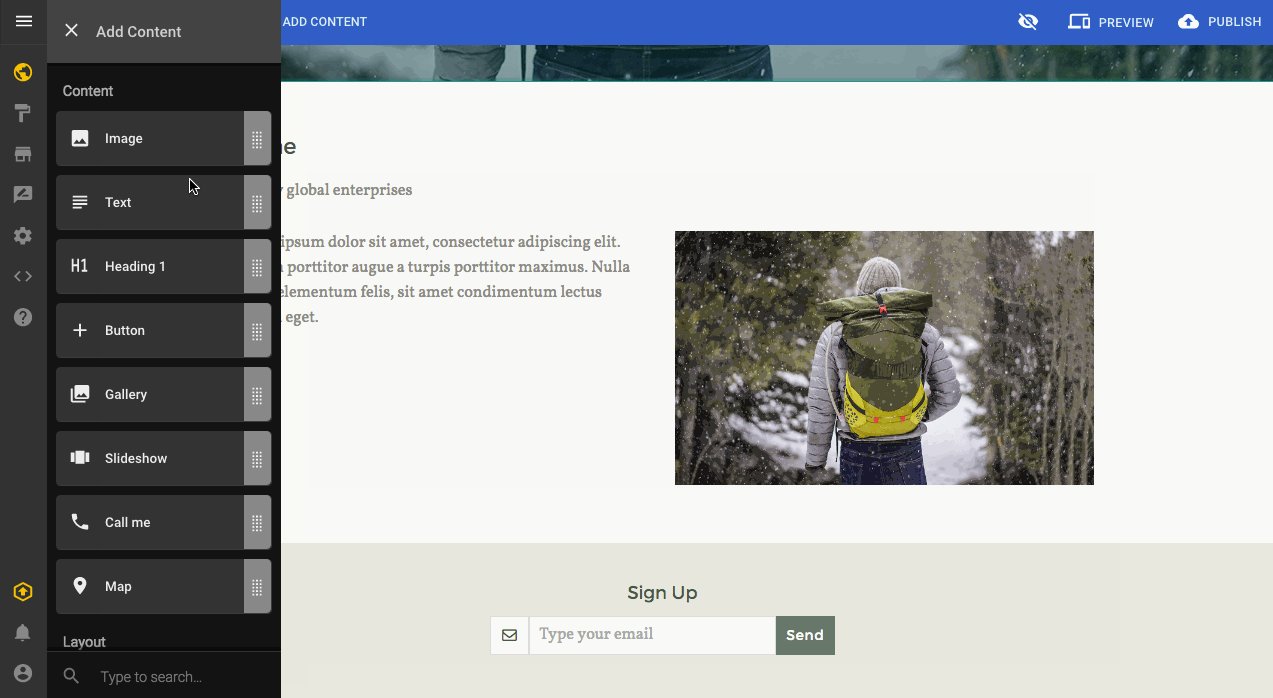
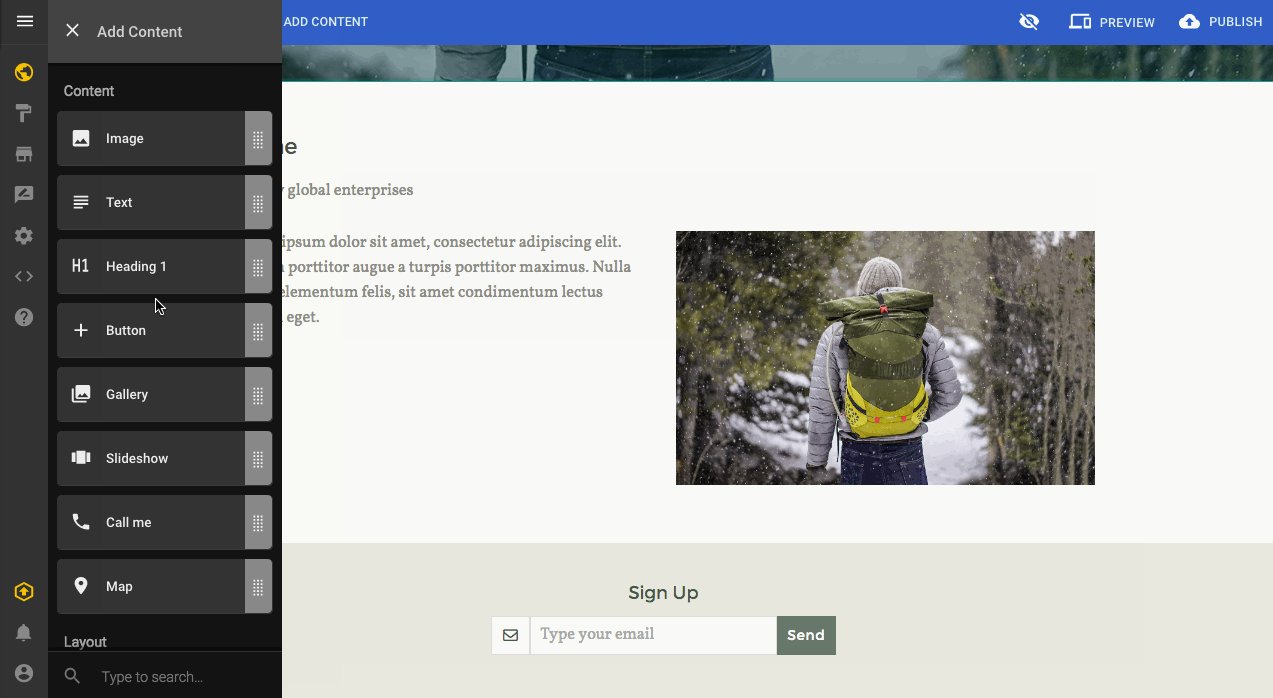
- Click the Add content button
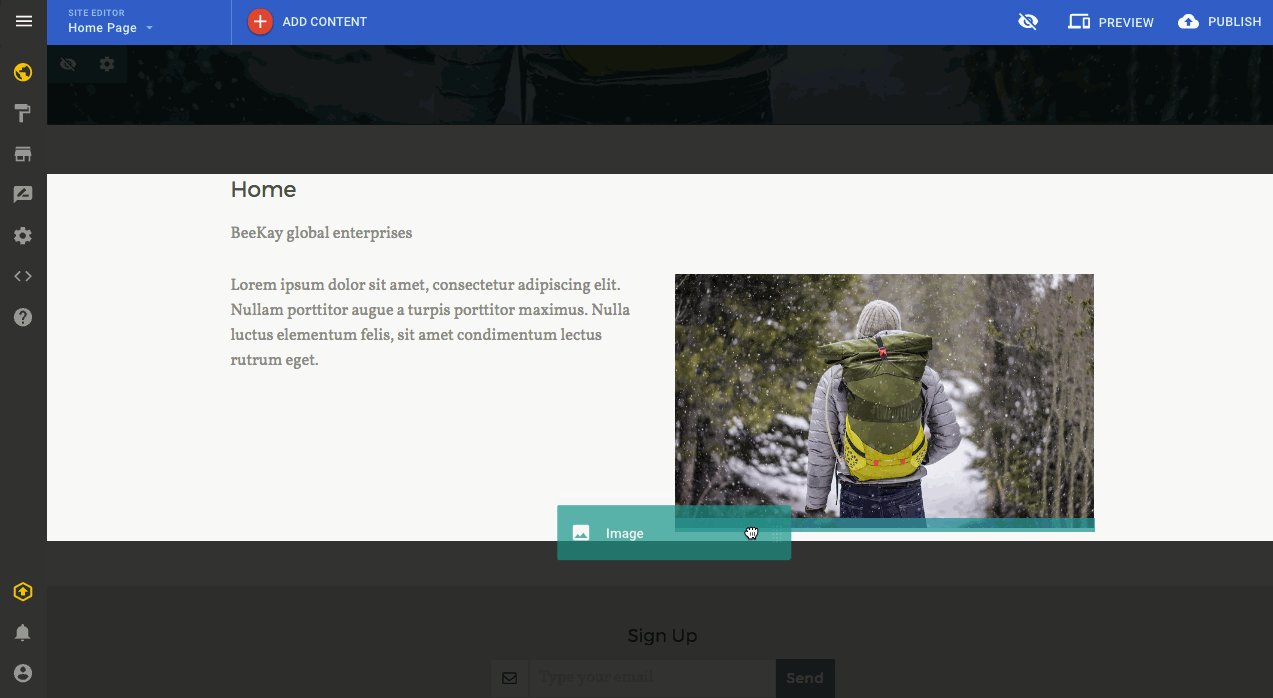
- Drag the Image icon to your page
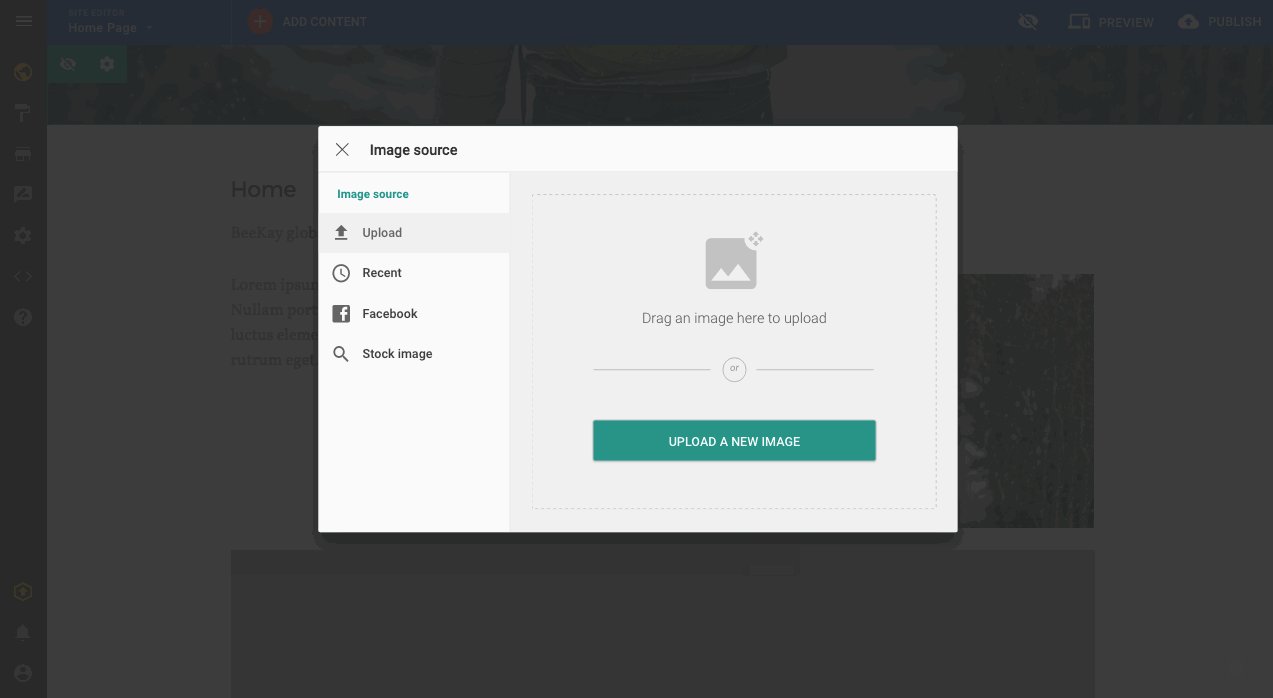
- When you drop the image icon, the Image source window will appear

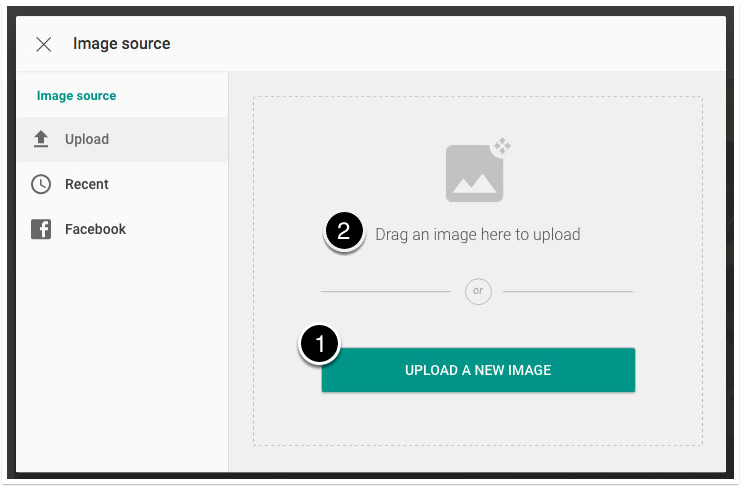
Adding an image
Uploading an Image
There are two ways to upload an image:
- Click the Upload a new image button to choose an image from your computer
- Drag images from your computer into the window. Upload multiple images by dragging a group of images into the window at the same time.

Upload options
Dragging an image to upload

Drag and drop image
Image file sizes
Adding images with large file sizes may make your web page slow when loading. In most cases a file size of 1 Mb or less should be adequate.
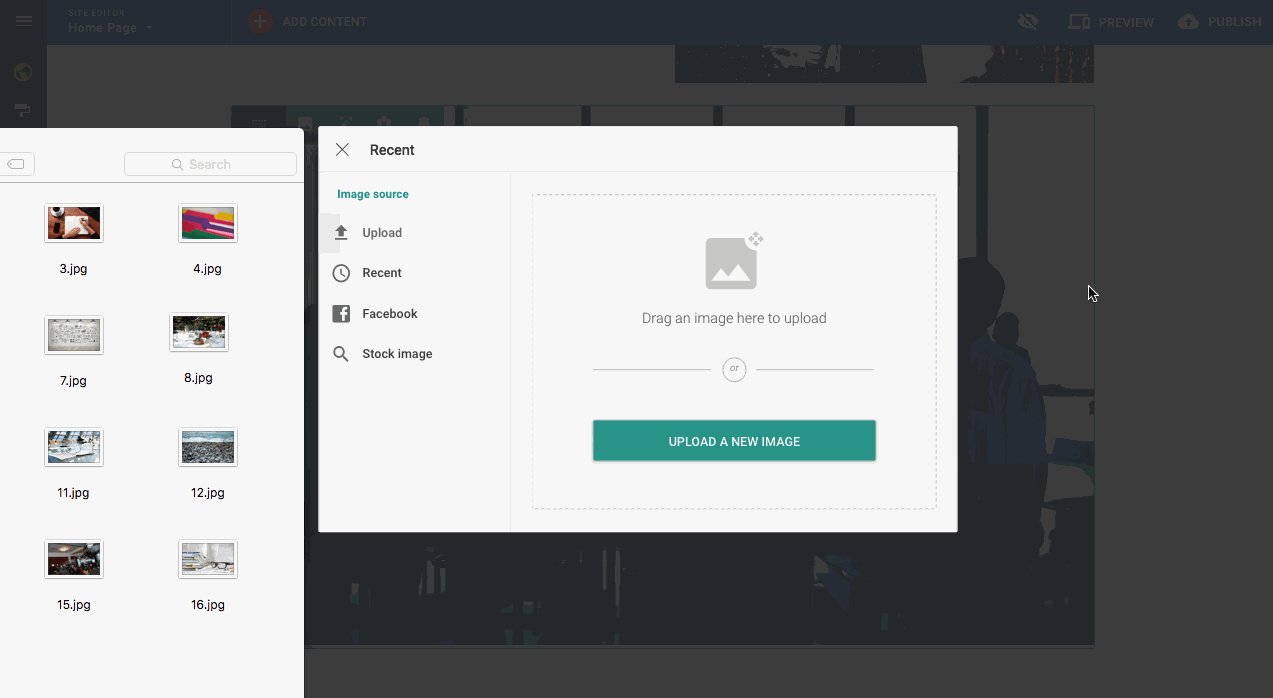
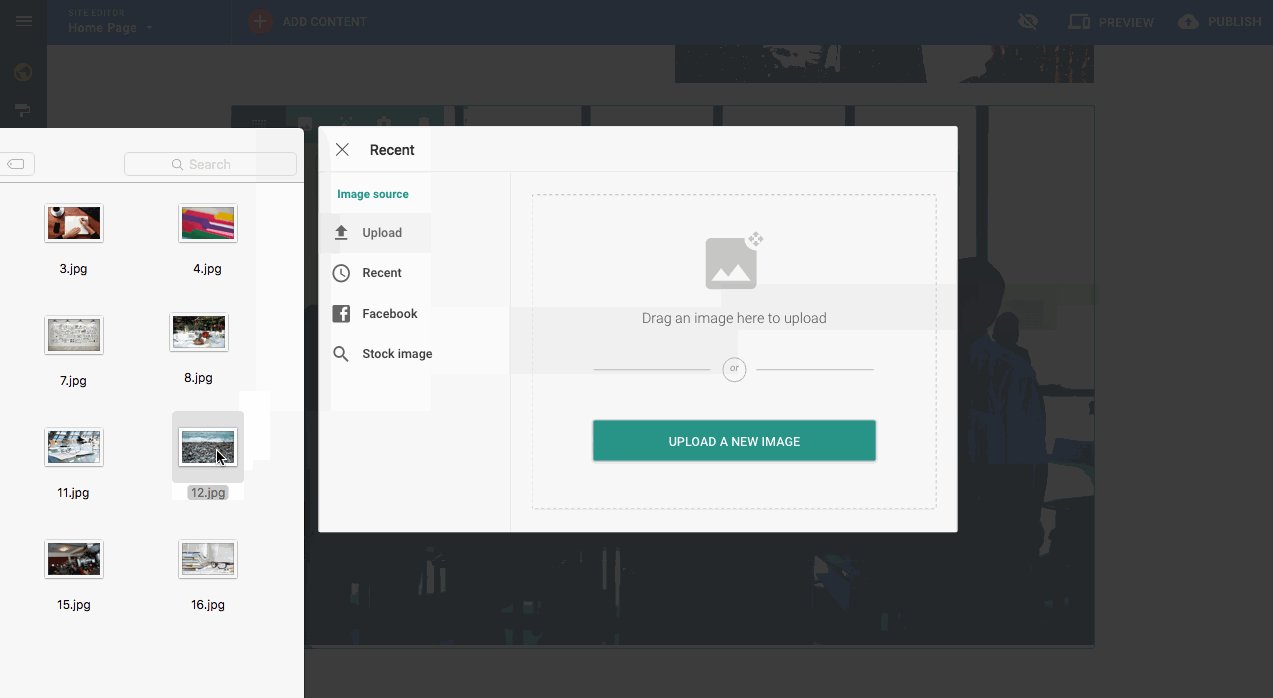
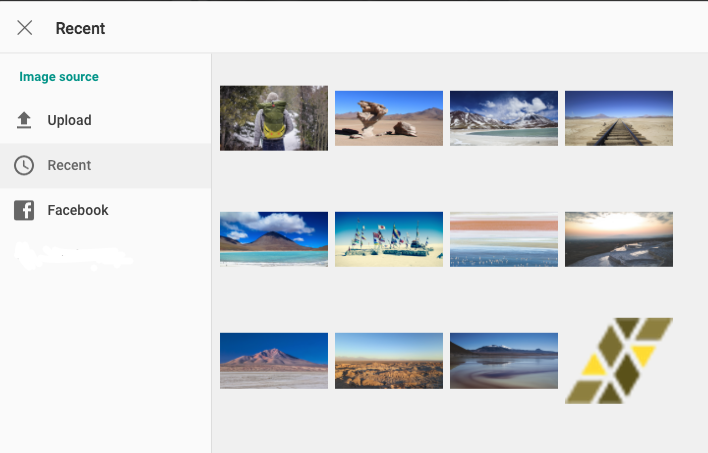
Choosing an image from Recent
- Click Recent to choose an image from recently uploaded and added images

Recent images
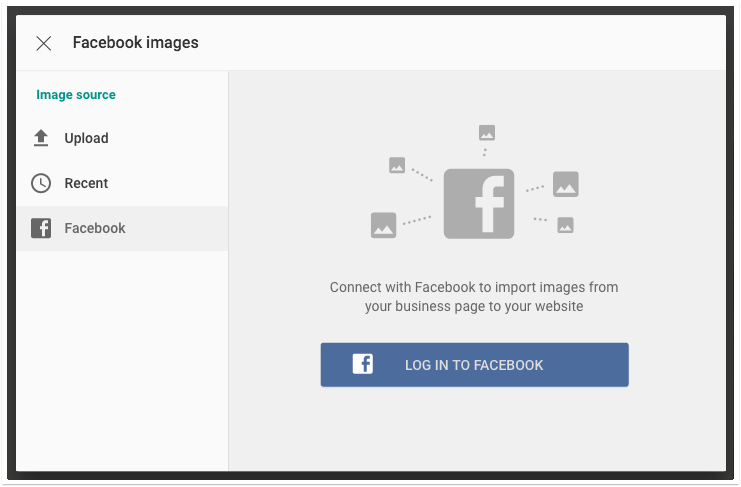
Choosing an Image from Facebook
- Click Facebook to choose an image from your Facebook account
- You will need to give Sitebuilder access to your Facebook account to continue

Image source
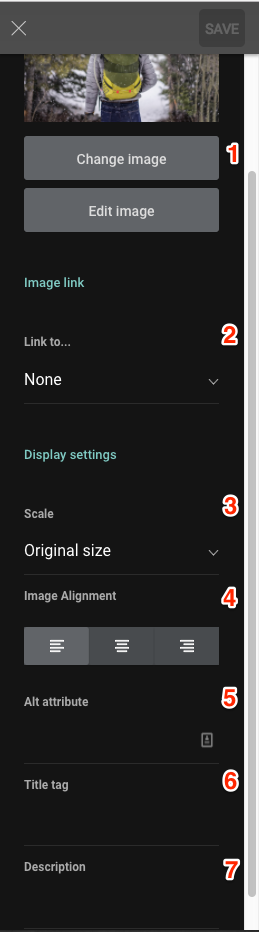
Image settings
Click on any image to bring up the Image settings panel
- Click Change image to bring up the Image upload screen
- Link the image to a page within your website or to an external website address
- Scale your image to pre-set sizes
- Align your image to the left, centre or right of the page
- Add Alt tags to your image
- Add a title to your image
- Add a description to your image

Image settings sidebar
Adding a Gallery
- Click Add content
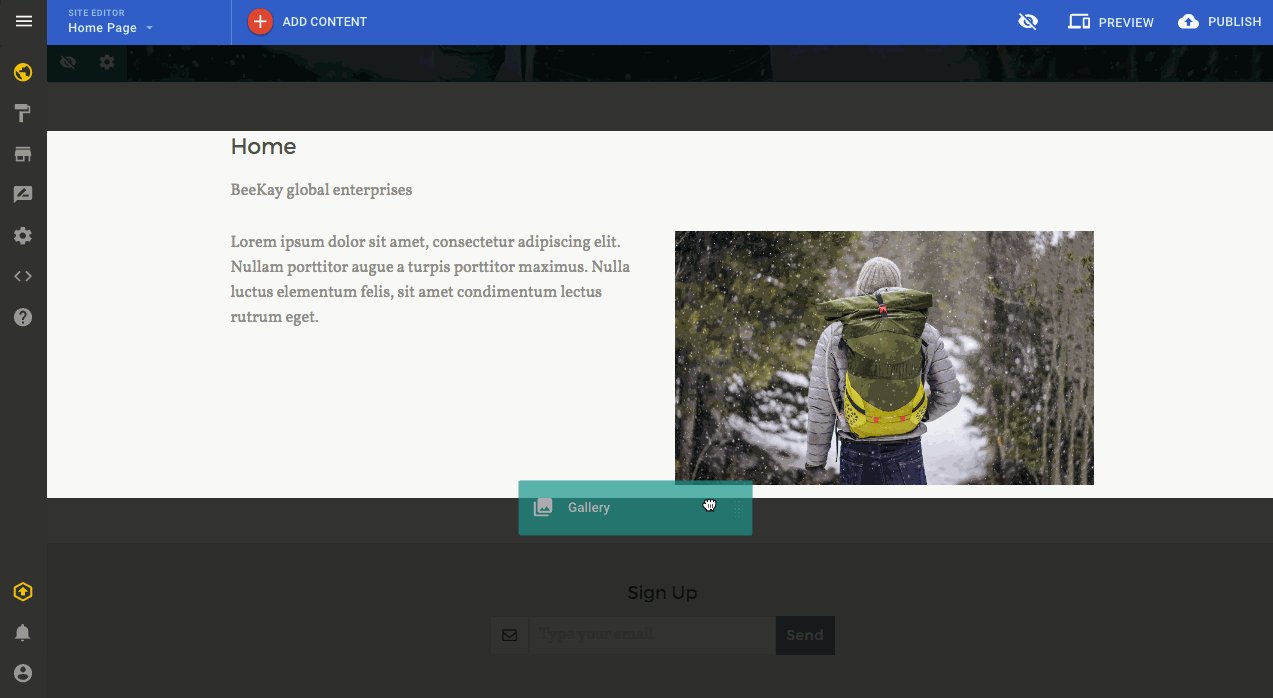
- Drag a Gallery onto your page
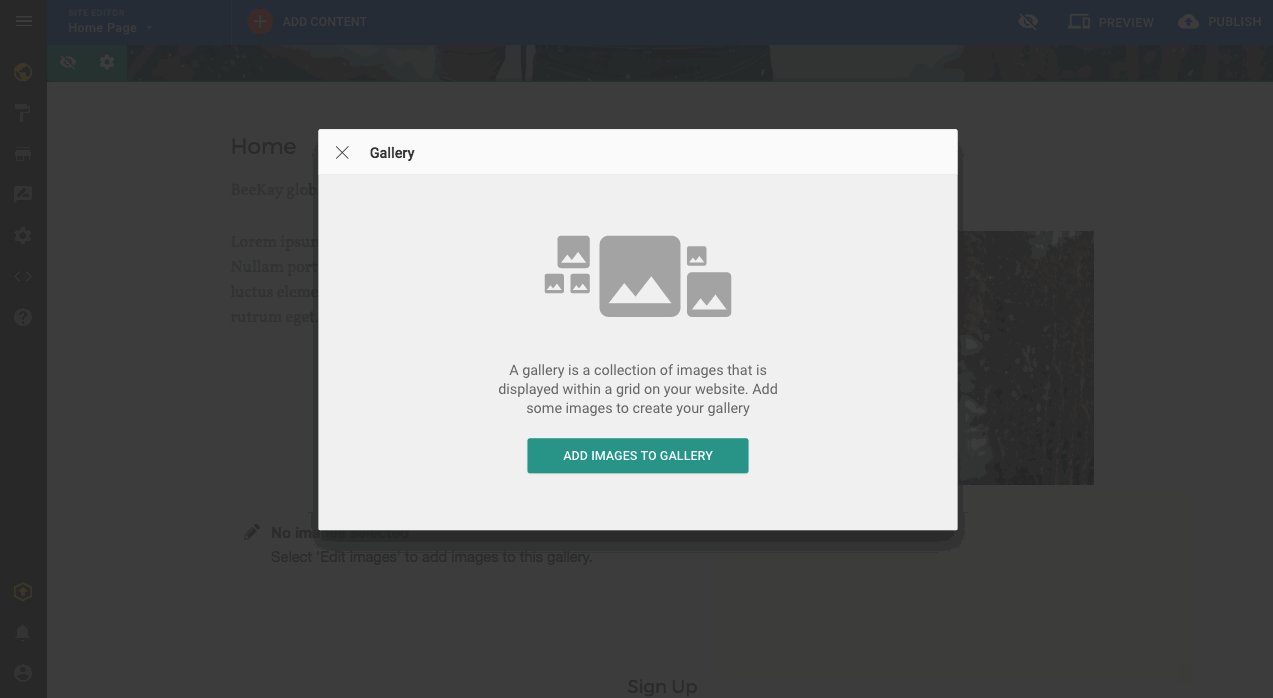
- When you drop the Gallery, the Gallery source window will appear

Add content to gallery
How many images?
We recommend uploading a maximum of 75 small images (~10Kb per image) or 20 large images (~9Mb per image) per gallery. Staying within these guidelines will ensure that the gallery behaves as expected and that the page itself doesn't get overloaded and slow down.
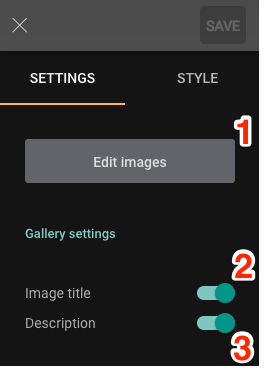
Gallery settings
Click on any Gallery to bring up the Gallery settings panel
- Click Edit images to add and rearrange images in your gallery
- Toggle the visibility of any image title in the gallery
- Toggle the visibility of any image description in the gallery

Gallery settings
Gallery display settings
Depending on your selected template, some Gallery settings may not be visible on your website.
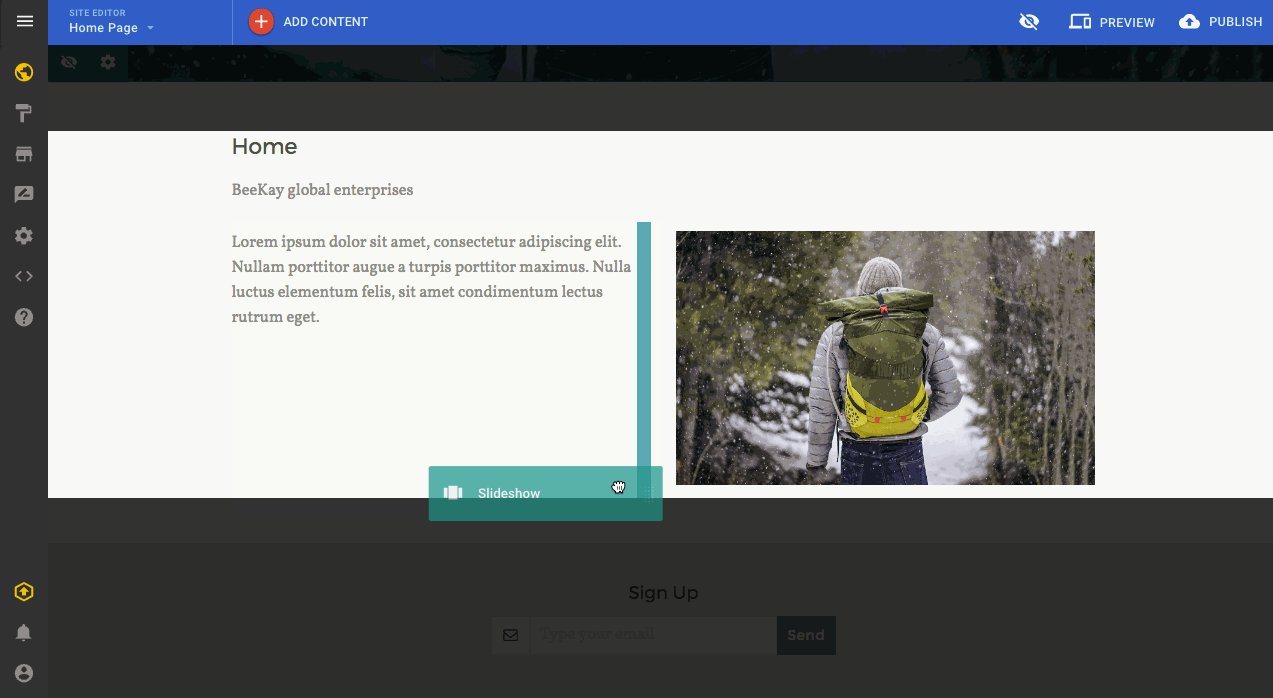
Adding a Slideshow
- Click Add content
- Drag a Slideshow onto your page
- When you drop the Slideshow, the Slideshow source window will appear

Add content to slideshow
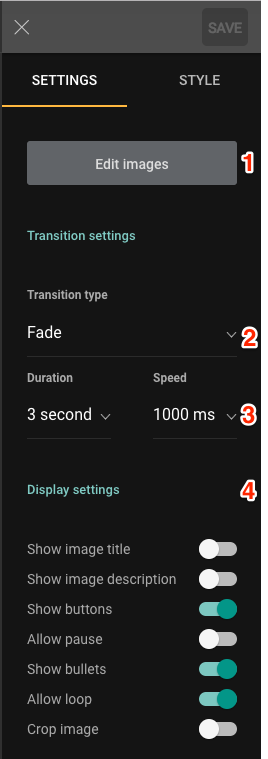
Slideshow settings
Click on any slideshow to bring up the Slideshow settings panel
- Click Edit images to add and rearrange images in your slideshow
- Change your transition type from fade to dissolve or remove the effect entirely
- Select the time duration and speed of your slideshow
- Toggle multiple design choices for your slideshow. Click Edit images to add and rearrange images in your slideshow

Slideshow settings
Slideshow display settings
Depending on your selected template, some Display settings may not be visible on your website.
| Doc | Owner | Date |
|---|---|---|
| 1.04 | RL | 21st February 2017 |
Updated over 7 years ago
