1.04 Images, galleries and slideshows
Options for displaying images on your website
Adding an image to your page
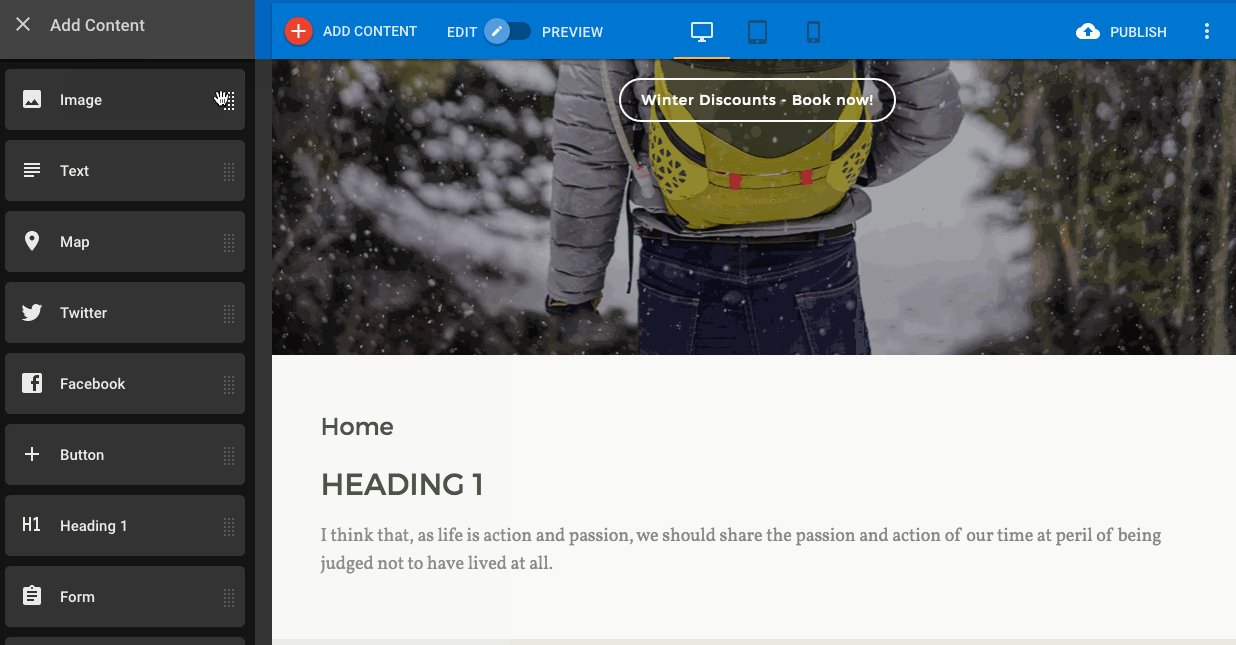
- Click the add content button
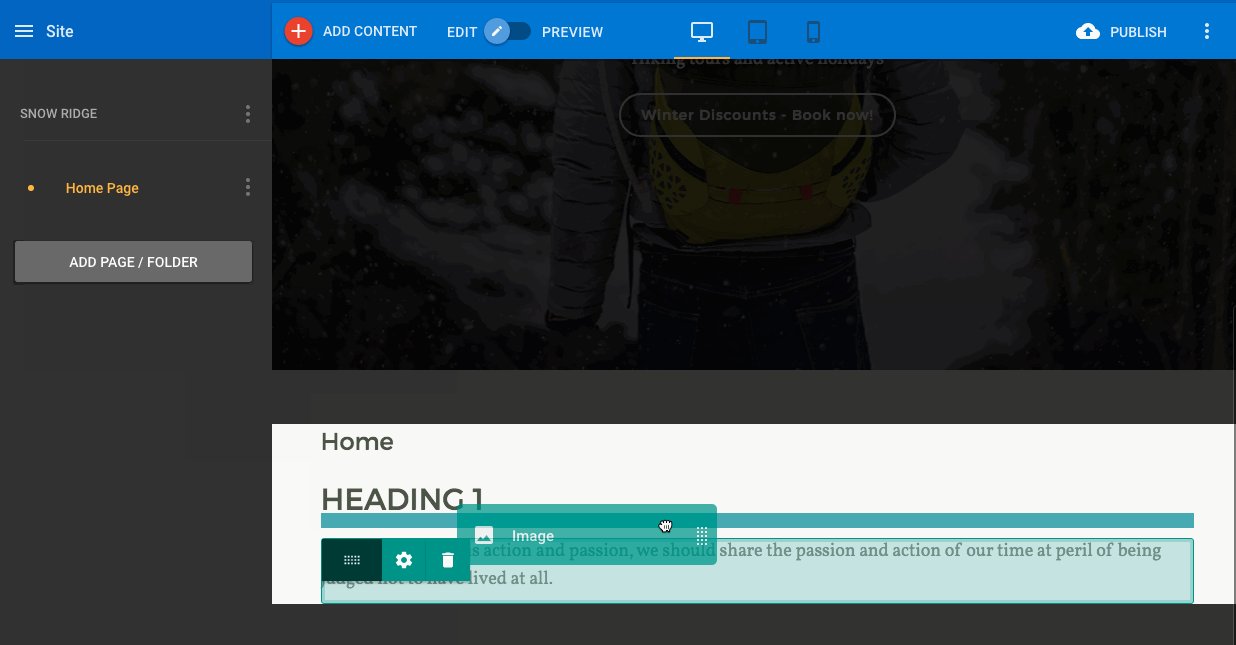
- Drag the Image icon to your page
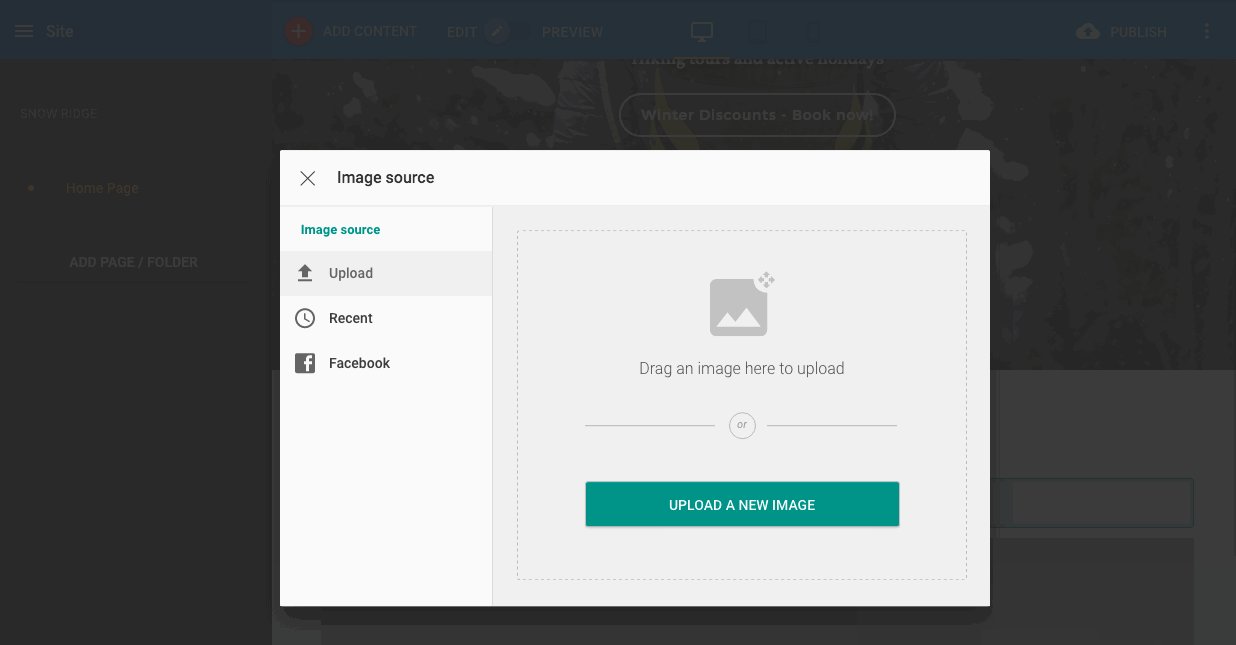
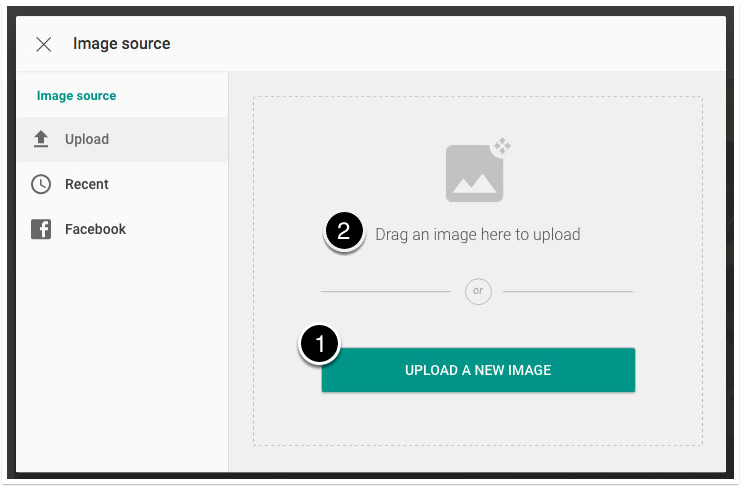
- When you drop the Image icon, the Image source window will appear

Adding an image
Uploading an Image
There are two ways to upload an image:
- Click the Upload a new image button to choose an image from your computer
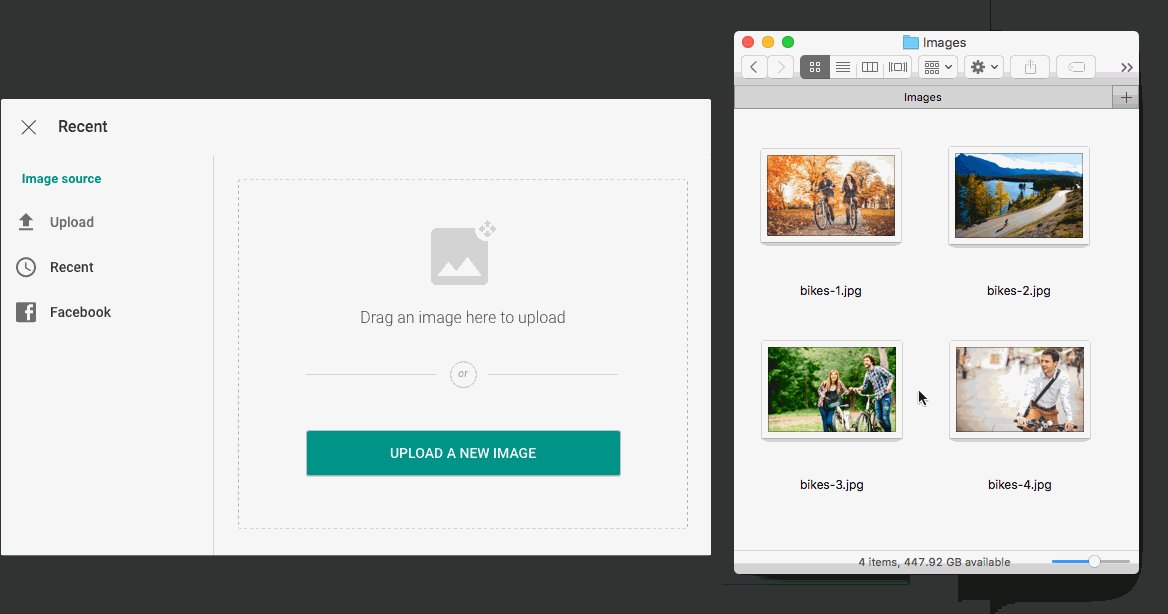
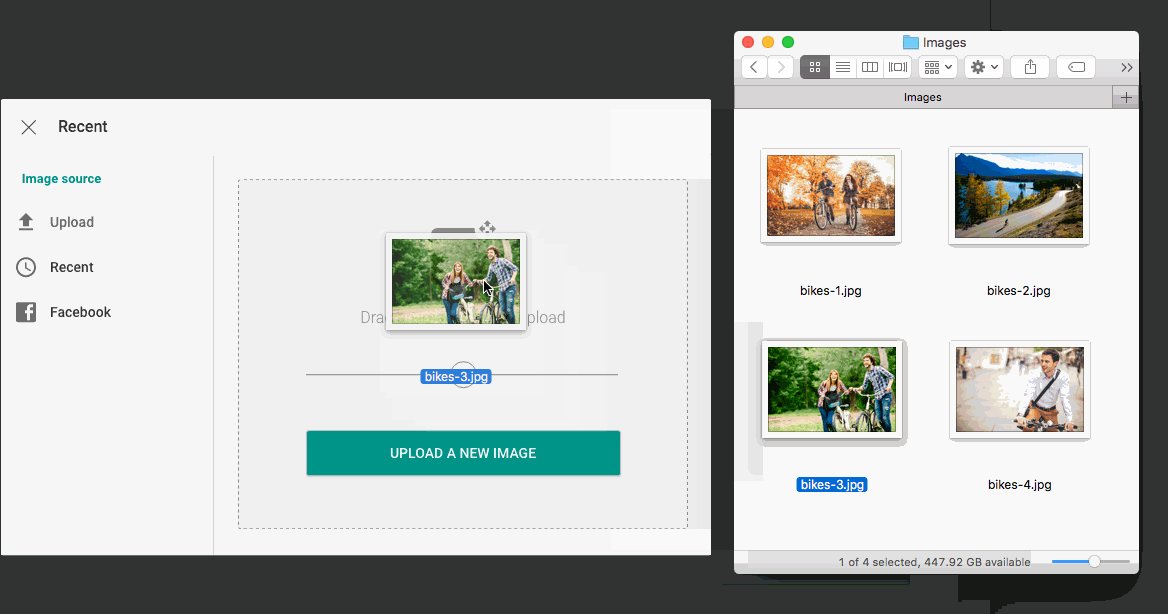
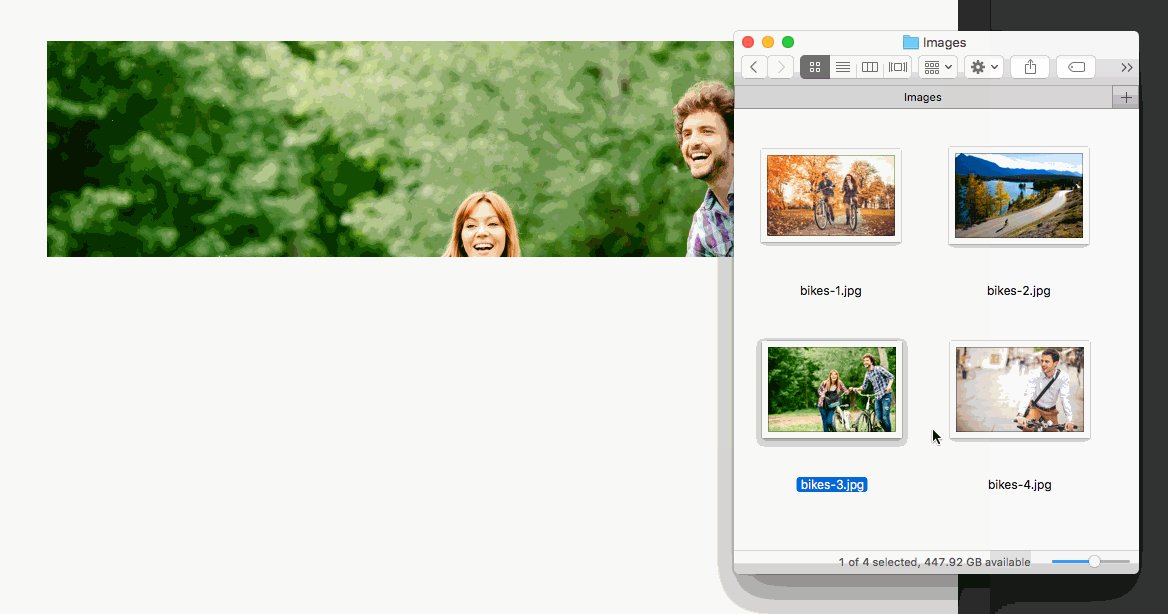
- Drag images from your computer into the window. Upload multiple images by dragging a group of images into the window at the same time.

Upload options
Dragging an image to upload

Drag and dropping multiple images at one time
Image file sizes
Adding images with large file sizes may make your web page slow when loading. In most cases a file size of 1 Mb or less should be adequate.
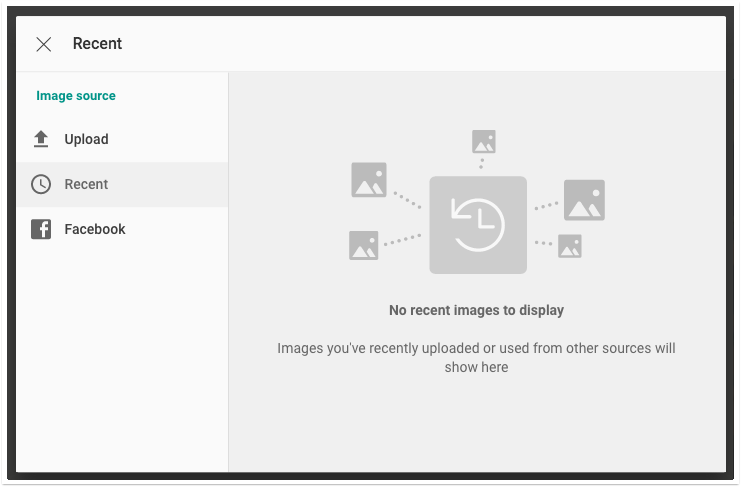
Choosing an image from Recent
- Click Recent to choose an image from recently uploaded and added images
- This will be blank accordingly

Recent images
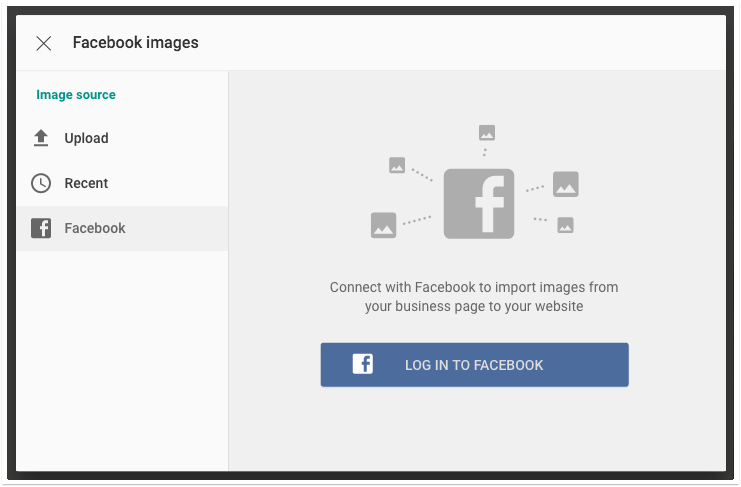
Choosing an Image from Facebook
- Click Facebook to choose an image from your Facebook account
- You will need to allow Sitebuilder access to your Facebook account to continue

Image source
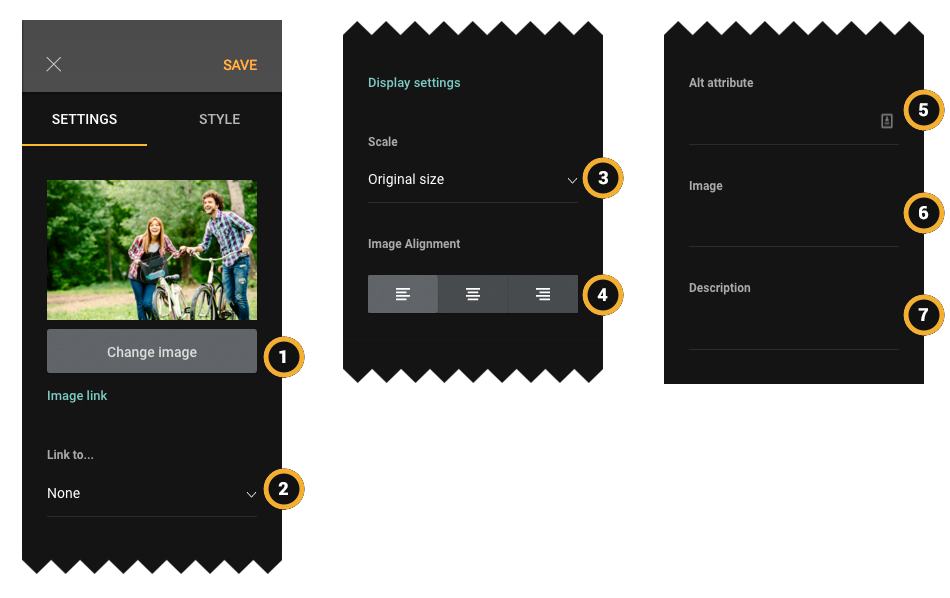
Image settings
Click on any image to bring up the Image settings panel

Image settings sidebar split into three
- Click Change image to bring up the Image upload screen
- Link the image to a page within your website or to an external website address
- Scale your image to pre-set sizes
- Align your image to the left, centre or right of the page
- Add Alt tags to your image
- Add a title to your image
- Add a description to your image
Adding a Gallery
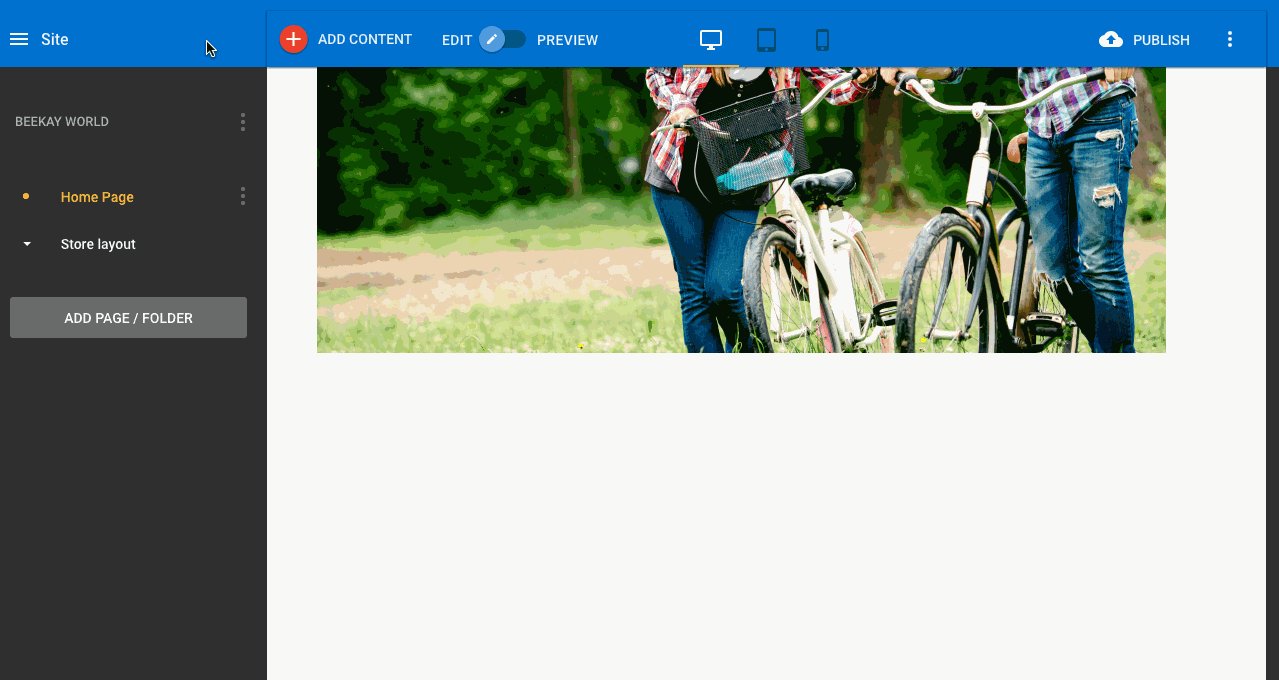
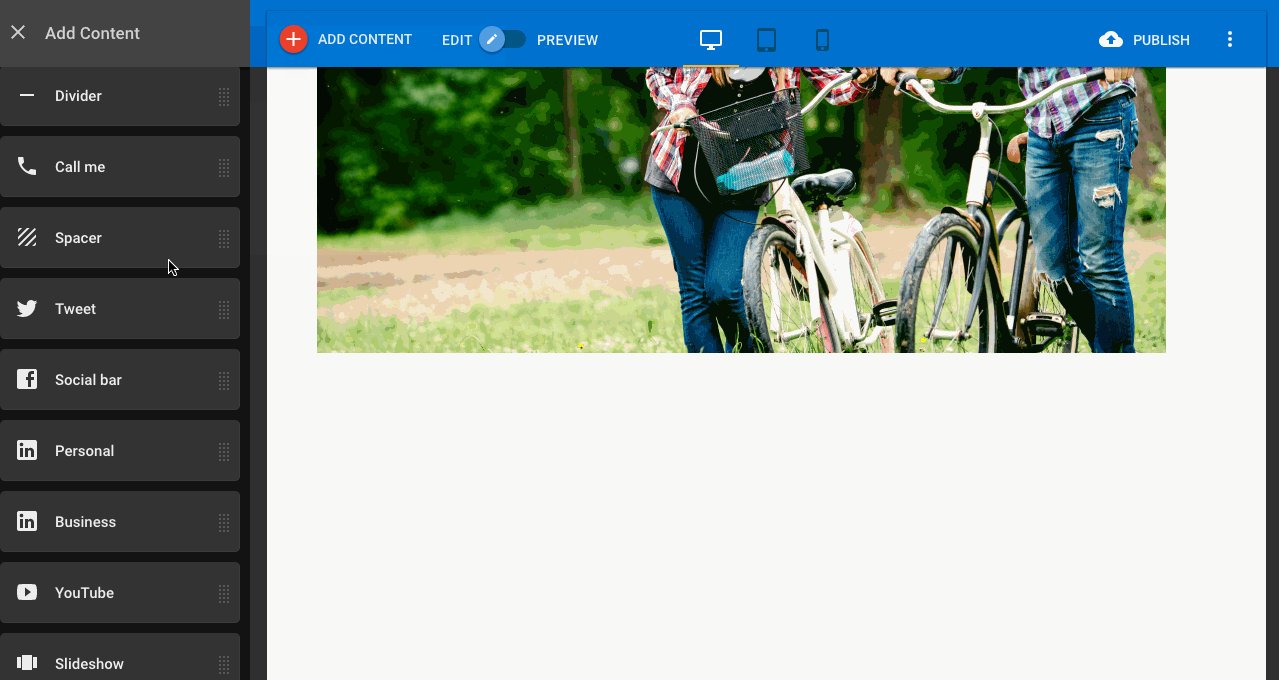
- Click the add content button
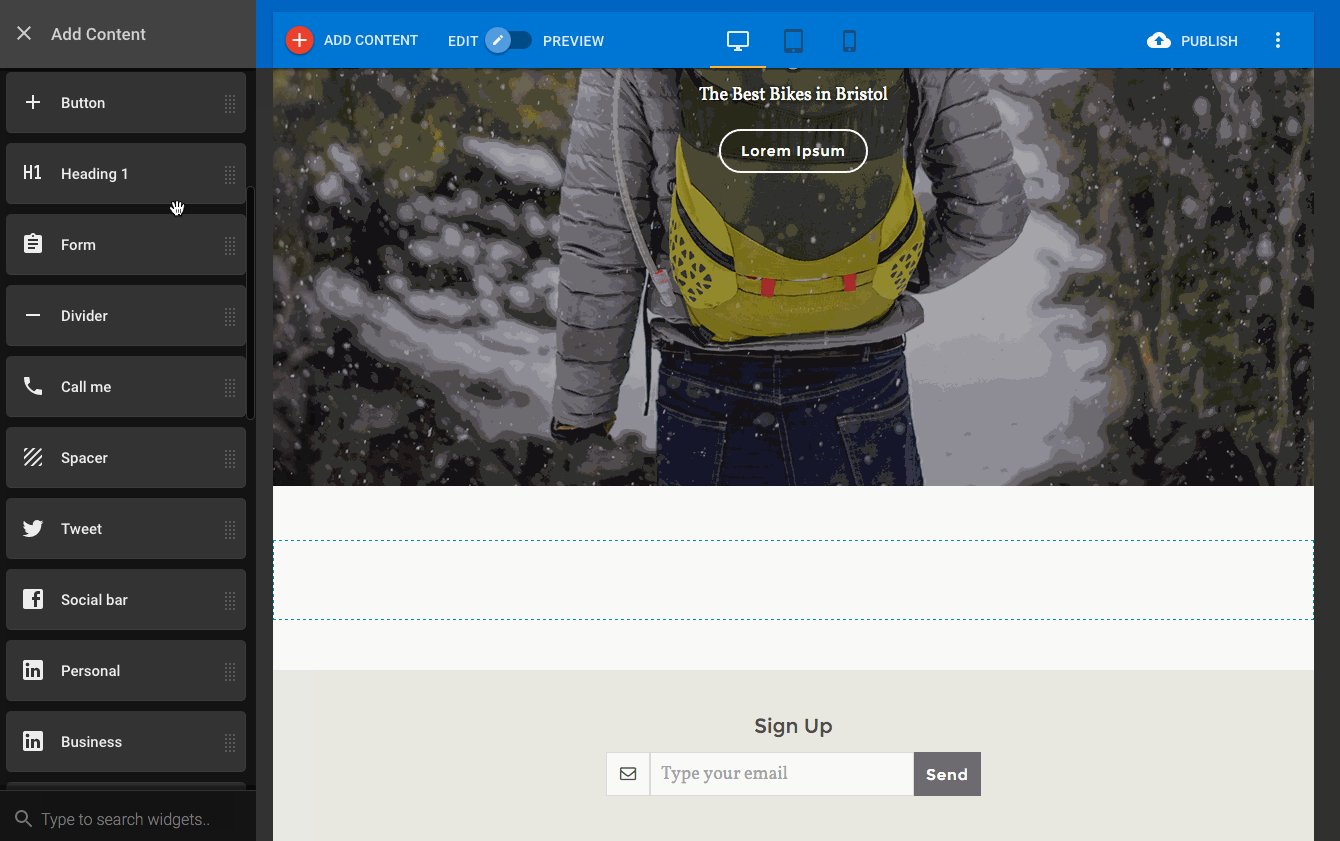
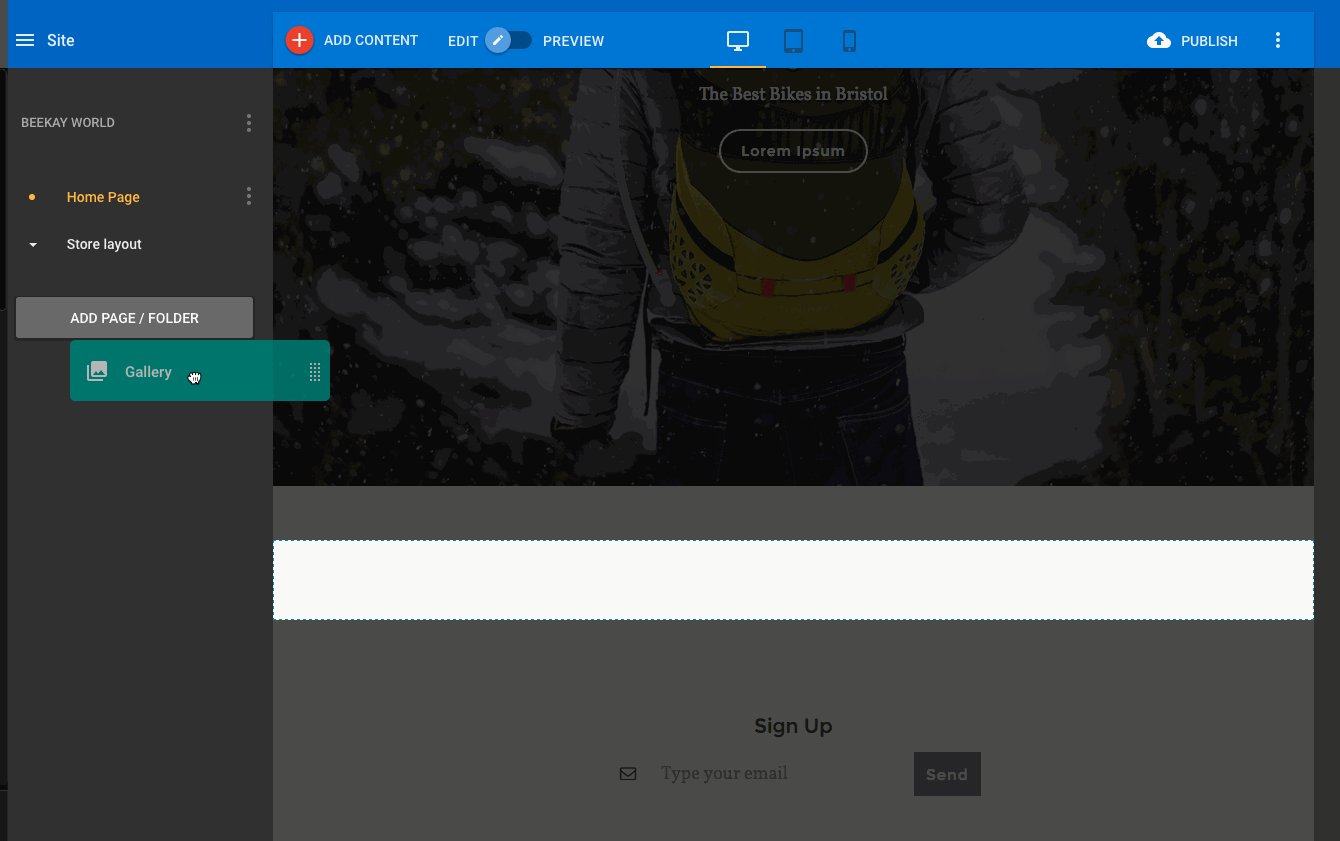
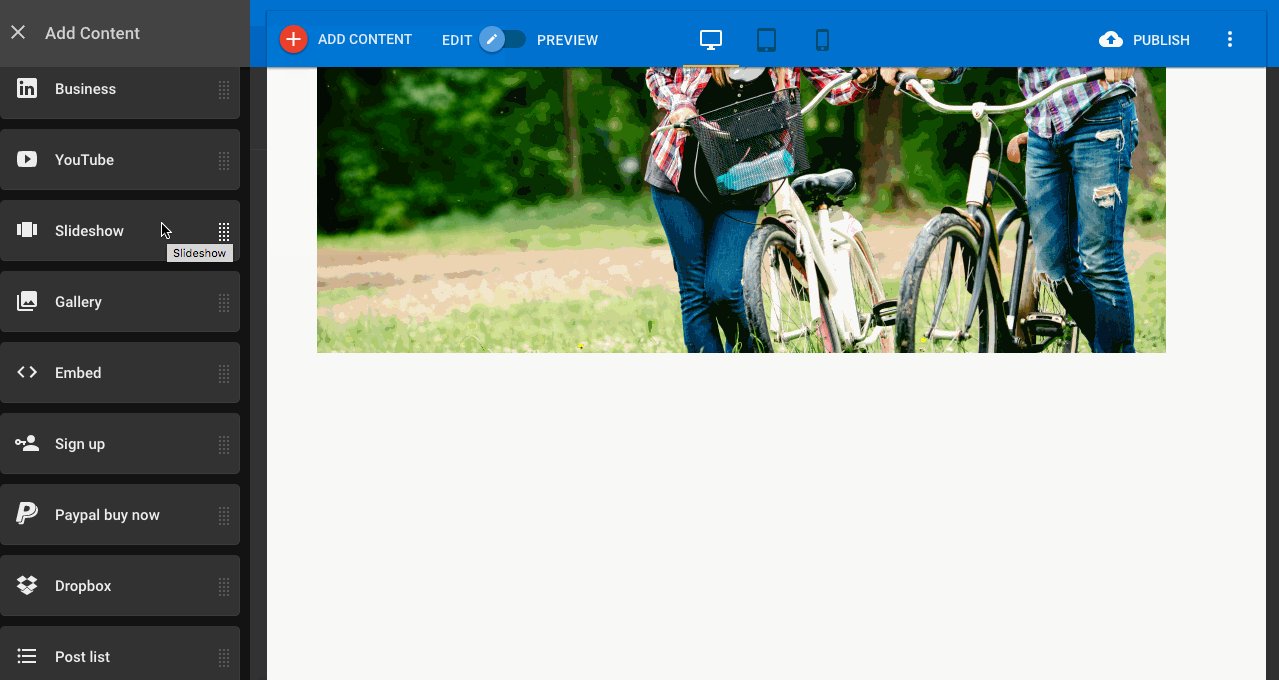
- Drag the Gallery icon onto your page
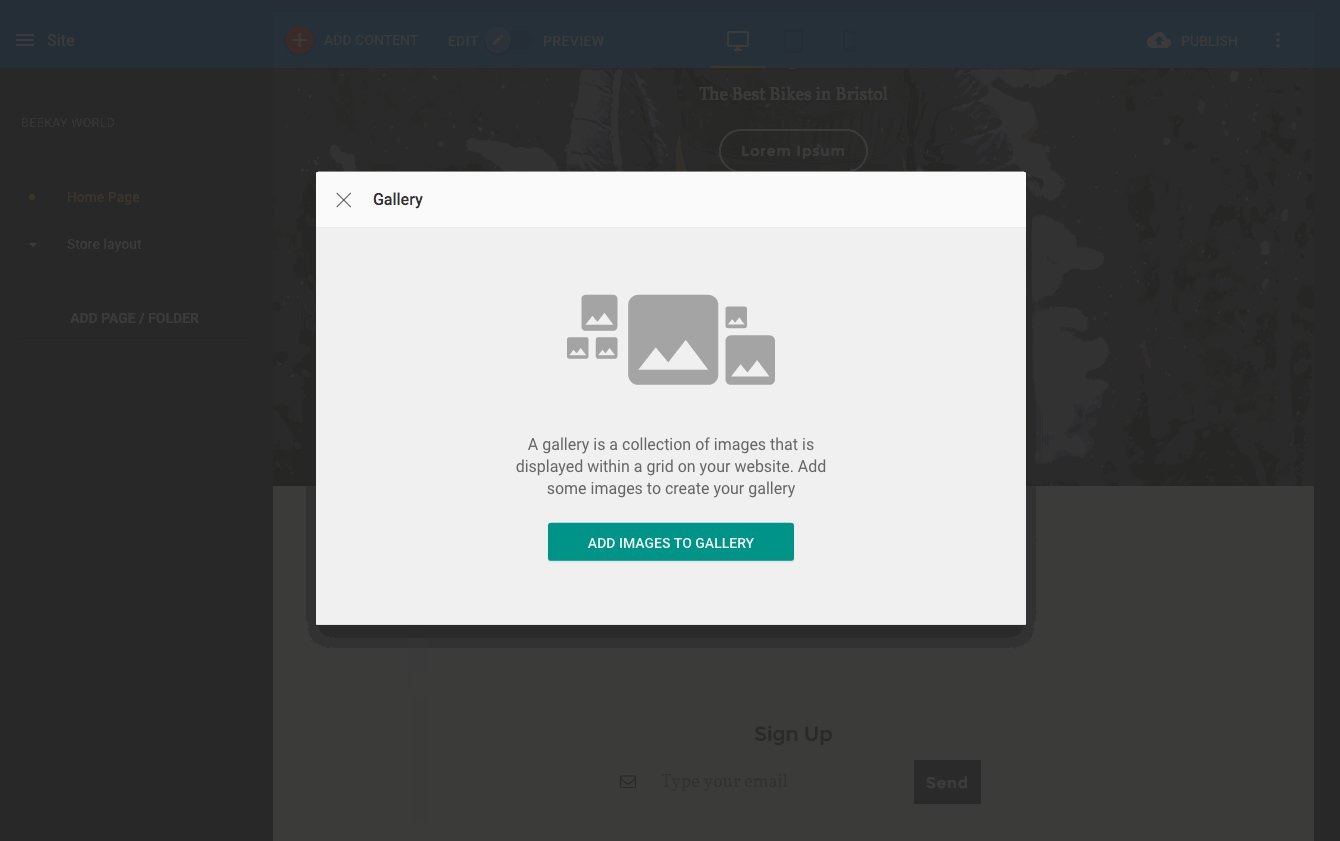
- When you drop the Gallery icon, the Gallery source window will appear

Add content to gallery
How many images?
We recommend uploading a maximum of 75 small images (~10kb per image) or 20 large images (~9Mb per image) per gallery widget. Staying within these guidelines will ensure that the widget behaves as expected and that the page itself doesn't get overloaded and slow down.
Gallery settings
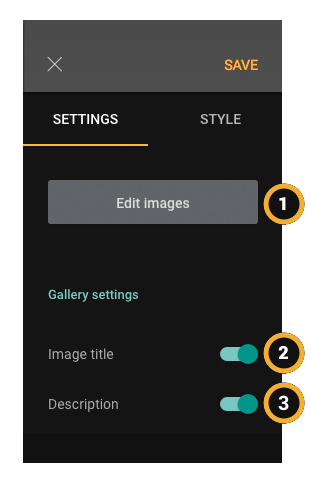
Click on any Gallery to bring up the Gallery settings panel

Gallery settings
- Click Edit images to add and rearrange images in your gallery
- Toggle the visibility of any image title in the gallery
- Toggle the visibility of any image description in the gallery
Gallery display settings
Depending on your selected template, some Gallery settings may not be visible on your website.
Adding a Slideshow
- Click the add content button
- Drag the Slideshow icon onto your page
- When you drop the Slideshow icon, the Slideshow source window will appear

Add content to slideshow
Slideshow settings
Click on any Slideshow to bring up the Slideshow settings panel

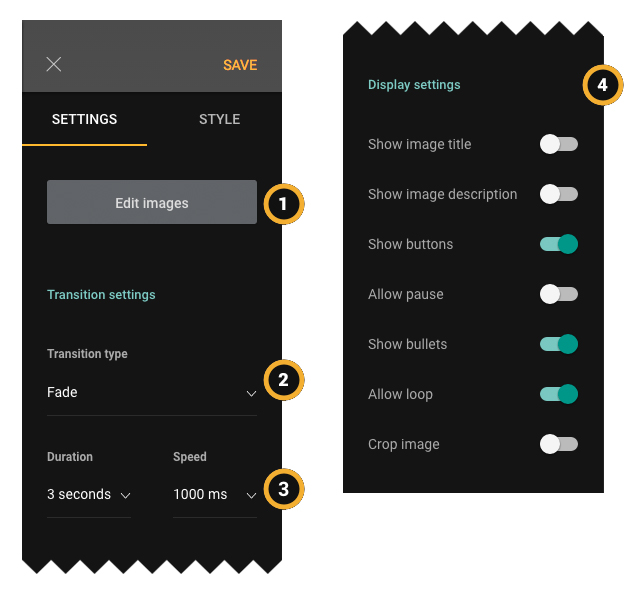
Slideshow settings
- Click Edit images to add and rearrange images in your Slideshow
- Select your transition type from fade to dissolve. Or remove the effect entirely
- Select the time duration and speed of your Slideshow
- Toggle multiple design choices for your Slidehow
Slideshow display settings
Depending on your selected template, some Display settings may not be visible on your website.
| Doc | Owner | Date |
|---|---|---|
| 1.04 | RL | 10 April 2016 |
Updated about 7 years ago
